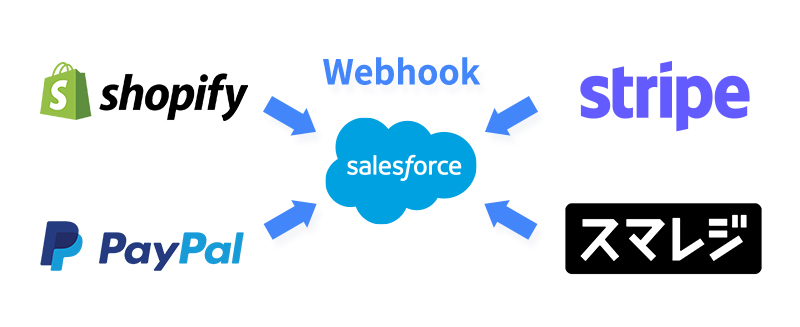
今回は、他システムのデータ更新をSalesforceにリアルタイムに反映する方法について、概要をご紹介いたします。
本章では、Webhook通知をSalesforceで受け取り、データを更新する方法の概要を説明し、以降の章で詳細を解説していきます。具体的には、以下の構成で連載を進めていく予定です:
- Webhookとは?APIとの違いと実際のビジネス現場での使用例
- Webhook通知を処理するApex RESTのプログラム実例:Shopifyの注文結果をSalesforceに反映させる方法
- Praztoの実績紹介:システム連携の実例
それでは、本題に入りましょう。

Webhookの必要性:なぜAPIだけでは不十分なのか?
外部システムのデータ更新をリアルタイムで反映するには、APIだけでは不十分な場合があります。例えば、以下のようなシステムパターンやビジネスユースケースが考えられます:
- リアルタイム性が求められるケース。
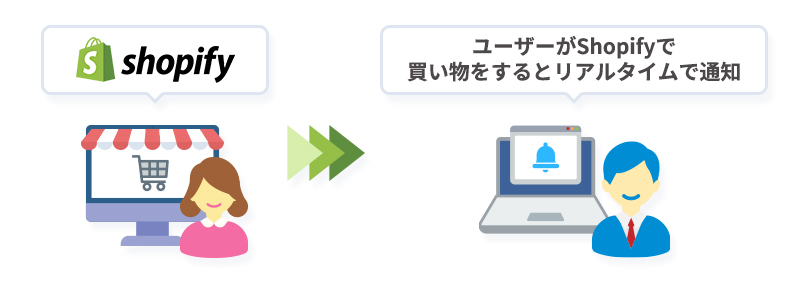
- 例:Shopify(ECプラットフォーム)での注文情報をSalesforceに即時反映させたい場合、APIを定期的に叩いて情報を取得するよりも、注文が発生した瞬間にWebhookで通知を受け取る方が効率的です。

- 外部システム側でのイベント駆動が必要なケース
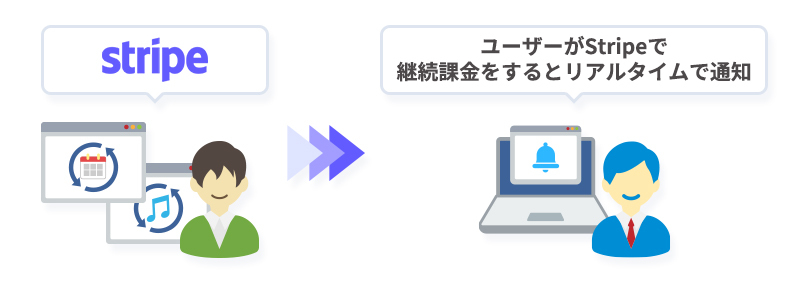
- 例:Stripe(決済システム)での取引完了や、チケット管理システムでのステータス変更など、特定のイベントが発生した時点で即座にSalesforceに反映させたい場合。

- セキュリティ上の制約がある場合
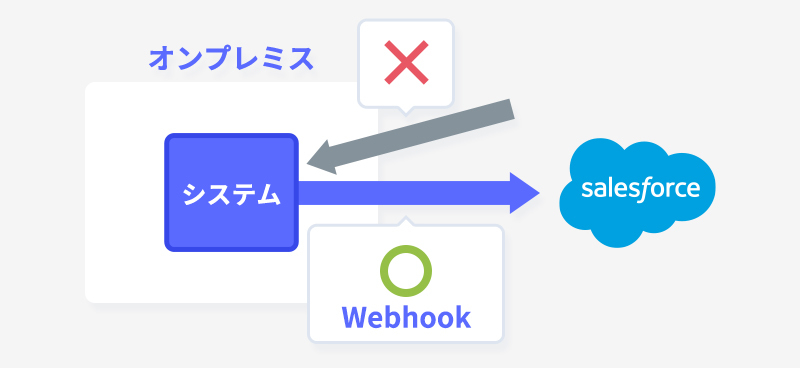
- 例:ファイアウォールの制限により、Salesforceから外部システムへの直接的なアクセスが困難な環境では、外部システムからのWebhook通知を受け取る方が実装しやすい場合があります。

これらのケースでは、Salesforceから定期的にAPIを呼び出すよりも、外部システムからWebhookで通知を受け取る方が適しています。
Shopifyを活用したWebhook連携の例
Shopifyは、世界中で広く使われているECプラットフォームです。Shopifyは豊富なWebhook機能を提供しており、これを活用することで、Salesforceと連携して効率的な顧客管理を実現できます。
Shopifyが提供する主なWebhookの種類には以下のようなものがあります:
- 注文関連
- 新規注文が作成された時
- 注文の支払いが完了した時
- 注文がキャンセルされた時
- 顧客関連
- 新規顧客が登録された時
- 顧客情報が更新された時
- 顧客が削除された時
- 商品関連
- 新規商品が作成された時
- 商品情報が更新された時
- 商品が削除された時
これらのWebhookを適切に活用することで、Shopifyでの様々なイベントをリアルタイムでSalesforceに反映させることができます。例えば、新規注文が入った際に即座にSalesforceにユーザー登録されている営業担当者に通知したりすることが可能になります。
Apex RESTによるWebhook受信:シンプルで確実な方法
Shopify とSalesforceの連携する製品は、Shopifyが提供しているマーケットプレイスには既成の連携製品が販売されていますので、こちらを利用すればプログラム開発を行うことなくShopifyからSalesforceに販売状況を連携することが可能です(連携タイミングや間隔等の仕様は不明です)。
https://apps.shopify.com/salesforce-sync?locale=ja
ですが、このような製品を購入をしなくても、ShopifyのWebhook通知をSalesforce側で保存すれば同じような連携を行うことが可能です。このように、既成の製品を使用しない場合や存在しない場合や、カスタマイズの自由度を高めたい場合には、Apex RESTを使用してWebhook通知を受信する方法が、シンプルで確実な選択肢です。
Salesforceは、このようなケースに対応するためにApex RESTという機能を提供しています。Apex RESTを使用すると、外部システムからのHTTPリクエストを受け取り、Apexコードで処理することができます。この方法には以下のような利点があります:
- カスタマイズの柔軟性:受信したデータを自由に加工し、Salesforceオブジェクトに反映させることができます。
- セキュリティの確保:多くのサービスでWebhook通知のリクエストのヘッダーに認証キーを設定しています。Apex REST側ではこのヘッダーの認証キーを使用して、簡単かつ安全に認証を実装できます。
- スケーラビリティ:Salesforceのインフラストラクチャを利用するため、大量のリクエストにも対応可能です。
- 開発の容易さ:Apexを使用するため、Salesforce開発者にとって馴染みやすい実装方法です。
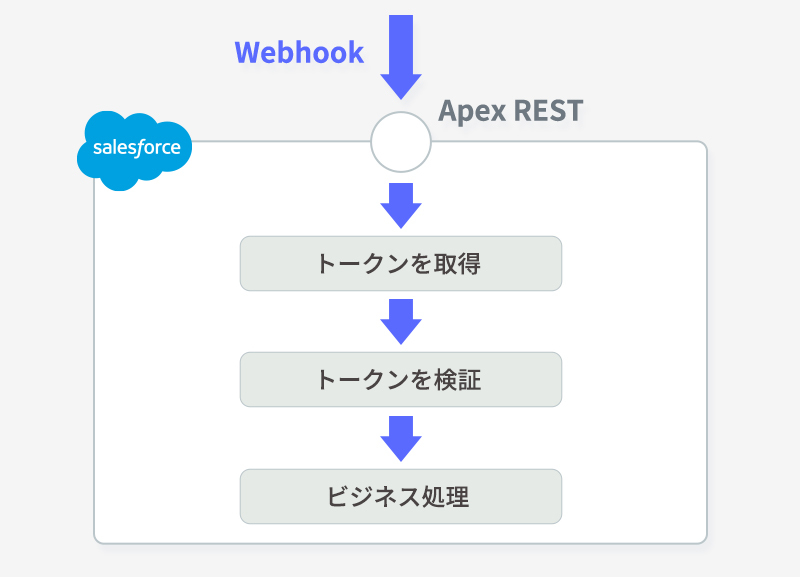
Apex RESTによるWebhook受信の基本的な流れは以下のようになります:
- Apex RESTクラスを作成し、HTTPリクエストを受け付けるエンドポイントを定義します。
- リクエストヘッダーからカスタムAuthorizationトークンを取得し、検証を行います(検証方法はサービスにより異なってきます)。
- リクエストボディからデータを抽出し、必要な処理を行います。
- 処理結果をSalesforceオブジェクトに反映させます。

このような実装により、外部システムからのデータ更新をリアルタイムでSalesforceに反映させることが可能になります。セキュリティ面では、カスタムAuthorizationヘッダに保存された認証トークンを検証することで、不正なリクエストを防ぐことができます。
次章では、具体的なApex RESTのプログラム例として、Shopifyの注文作成をSalesforceに反映させる方法を、実際のApexコードを交えて詳しく解説します。
最後の章では、Praztoの実績として、Webhookを使用した様々なシステム連携の事例をご紹介します。実際のビジネスシーンでどのようにWebhookとApex RESTが活用されているかを知ることで、皆様のプロジェクトにも応用して頂けたら嬉しいです。